Googleの検索結果でリッチリザルトを表示するサイトが増えてきましたね。
そこで今回、自社サイトをリッチリザルトに対応する方法をお伝えします。
リッチリザルトを自社サイトで表示できると、検索結果からの流入増(CTRの向上)が見込まれます。
またCTRが上がることで、間接的に検索結果への良い影響の可能性も考えられます。
そんな新しいSEO対策になりつつあるリッチリザルトをあなたも自分で実装できるように詳しくご説明します。
リッチリザルトとは?
リッチリザルトを知らない人向けに概要をすこし解説をします。
リッチリザルトとは、Googleの検索結果にテキストだけではない、装飾がついた検索結果のことを指します。
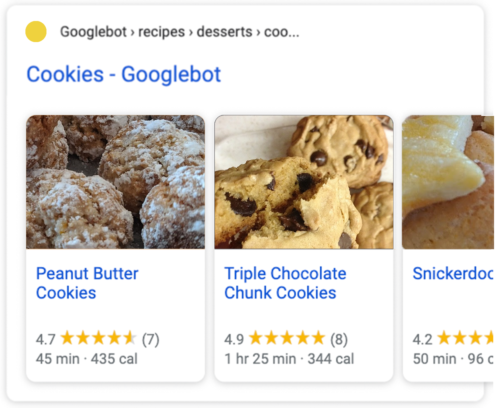
Googleで飲食店やレシピを検索したとき、以下のような表示を見たことがあると思います。

これも、たくさんあるリッチリザルトのうちの1種類です。
大まかにいうとこういった、文章だけではない検索結果の総称をリッチリザルトと呼びます。
似たような見た目が普通の検索結果と変わるものにリッチスニペットがありますが、別物ですのでご注意ください。
今回、このリッチリザルトを表示するために対応するための方法をお伝えします。
リッチリザルトに対応する方法|構造化データのマークアップ方法
リッチリザルトを表示するには、構造化データを自社サイトにマークアップします。
一例ですが、下記のようなJSON-LD構造化データを<head>タグ内に埋め込むことでリッチリザルトに対応ができます。
<head>
<title>Article headline</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>
</head>この構造化データには書式が2つあり、そのうちの1つが上記のJSON-LDです。
もう1つはMicrodataという記法もあります。
ですが、Googleが推奨しているのは上記のJSON-LDです。
そのため、今後新しくサイトに構造化データを組み込むのであれば、JSON-LDにしておいたほうが無難でしょう。
具体的な構造化データの内容は、次のGoogleの公式資料を確認してください。
リッチリザルトのGoogle公式資料
リッチリザルトの種類ごとの解説
リッチリザルトは2020年10月現在、以下の種類があります。
Googleは近年、この種類を増やしており、今後も増え続けることが予想されます。
一部のリッチリザルトはベータ版であり、今後は削除になる可能性もあります。
- Article
- パンくずリスト
- カルーセル
- COVID-19(新型コロナウイルス感染症)に関するお知らせ
- 評論家レビュー
- Dataset
- Employer Aggregate Rating
- 給与推定額
- Event
- ファクト チェック
- よくある質問(FAQページ)
- ホーム アクティビティ
- ハウツー
- 画像のライセンス
- 職業訓練
- ローカル ビジネス
- Logo
- Movie
- Product
- Q&A
- Recipe
- クチコミ抜粋
- サイトリンク検索ボックス
- ソフトウェア アプリ
- Speakable
- 定期購入とペイウォール コンテン
- Video
アフィリエイター、メディア運営者、ブロガーに重要なリッチリザルト
上記のたくさん種類があるなかで、アフィリエイター、メディア運営者が取り入れやすく、かつ検索結果からのCTRに影響しやすい2つのリッチリザルトを紹介します。
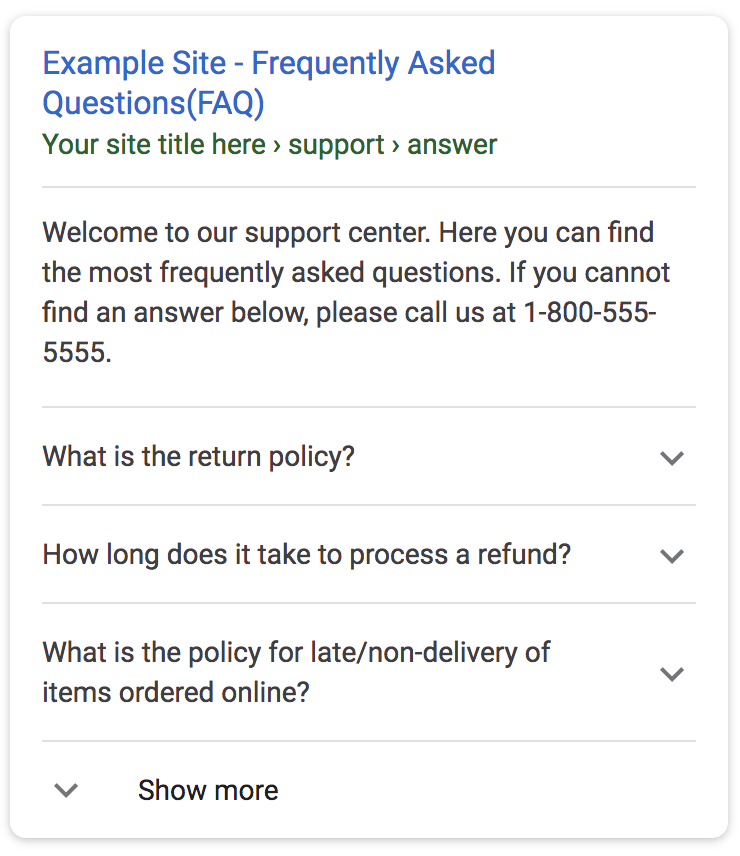
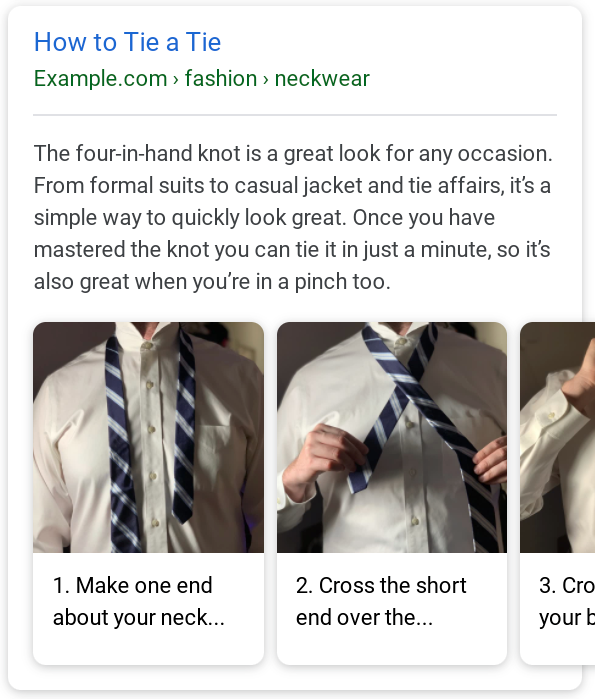
それは、「よくある質問」「ハウツー」の2つです。
こちらの見た目がよくある質問です。飲食店サイトのRettyでよく見かける表示です。

こちらがハウツーです。

自分のブログ、サイトがリッチリザルトに対応しているかチェックする方法
Google公式のチェックツールを使って、自社のサイトがリッチリザルトに対応しているか確認ができます。
使い方はURLを入力するだけです。
検索結果でリッチリザルトが表示されたことの確認方法
リッチリザルトは、実装すれば必ず表示されるものではありません。
JSON-LDを実装していても、表示するかどうかはGoogleが判断します。
そのため、実装したあとに「本当に表示されてるの?」と疑問に思う事が出てきます。
そんなときはサーチコンソールから表示の確認ができます。