A8.netのアフィリエイトリンクをWordPress(Cocoonテーマ)への貼り付け方を解説

アフィリエイトスクールatus(ええタス)のサポート担当弓田純です。
atus(ええタス)はスクールを8年運営していますが、atus生から特に多いのが「アフィリエイトリンクの貼り方ってどうやるの?」という質問。
アフィリエイトをはじめたばかりの初心者にとってリンクを貼り付けのは至難の業。
ここではアフィリエイトリンクの貼り方を分かりやすく解説して、atusで推奨しているWordPressテーマのCocoonでの便利なアフィリエイトタグの貼り方を紹介していきます。
この記事では、ASP最大手のA8.netとCocoonテーマを使ったWordPressの組み合わせで解説していきます。
アフィリエイトリンクを貼るまでの全体像
アフィリエイトをはじめたばかりの人にとって、アフィリエイトリンクを発行してからブログに貼るまでの流れはわかりにくいものです。
今回はアフィリエイトリンクの貼り方を一から順に説明していきます。
アフィリエイトリンクを貼るまでの流れ
ASPに登録する ↓ 案件を選ぶ ↓ 提携申請を出す ↓ 広告リンクを作成する ↓ ブログ(WordPress)に貼る
ASPに登録する

既にASPの登録済みの方は読み飛ばしてください。
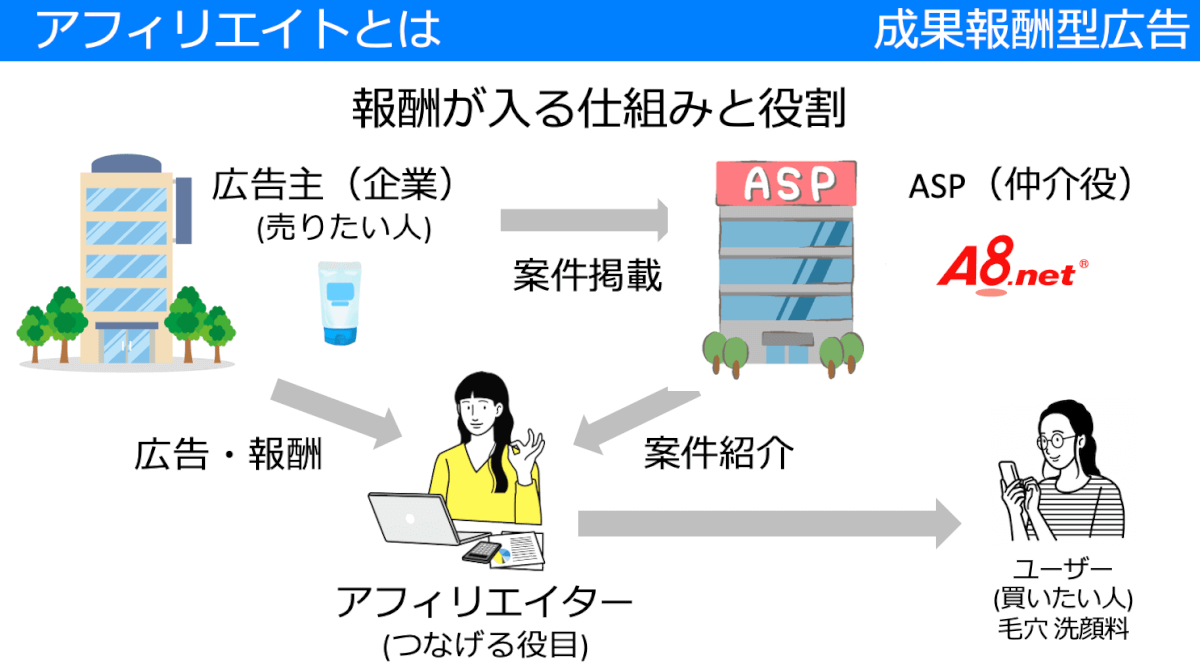
ASPは、アフィリエイトサービスプロバイダーの頭文字を取った略称です。
広告主とアフィリエイターを仲介する立場の企業です。
ASPがなければアフィリエイターが商品やサービスを提供している企業と、個別に契約をする必要があります。
企業にとってもたくさんのアフィリエイターと一人一人契約し、報酬の計算をして支払うことになります。
こういったアフィリエイターと企業のそれぞれの手間を、丸っと担っているのがASPです。

アフィリエイトを始める上で、ASPへの登録は不可欠です。必ず最初に登録しておく必要があります。
ASPは企業で、大手だけでも数社あります。
このブログを運営しているアフィリエイトスクールのatus(ええタス)では
- 幅広い案件がそろっている
- ランクによって特別単価希望が出せる
- 特別単価 をもらえた際に「アカウントすべてのサイトに有効」
という理由で、「A8.net」をオススメしています。この記事でもA8.netを例にして進めていきます。
A8.netへの登録はこちらから https://www.a8.net/
案件を選ぶ
登録ができたら、次は案件選びです。

案件が決まっている方もここは飛ばしてください。
アフィリエイトは企業(広告主)の代わりに商品を売るビジネスです。その広告主が取り扱っている商品のことをアフィリエイトでは案件と呼んでいます。
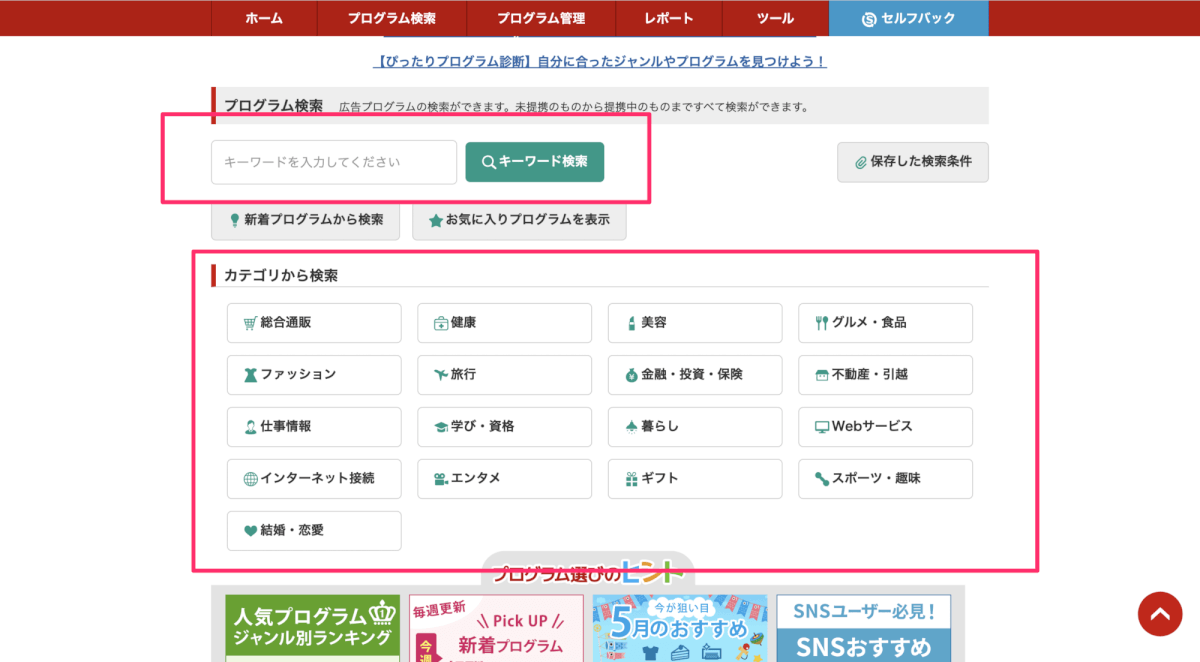
アフィリエイトにおける案件(商品)は、ASPの管理画面から選びます。
A8.netでは、キーワードや、カテゴリから検索することができるので、まずは興味のあるジャンルから探してみてください。
ちなみに、案件選びがアフィリエイトで稼げるかどうかの分かれ道。
atus(ええタス)は、稼げる案件選びの条件や、現役アフィリエイターから案件の選び方をレクチャーしてもらえるスクールです。


案件探しってほんとに大変なので、稼げる案件を知っている人に教えてもらうのが近道です。
提携申請を出す
自分が取り組みたい案件が決まったら、提携の申請をしましょう。
案件は全て自由に扱えるわけではなく、広告主に「提携させてください!」と許可を得る必要があります。
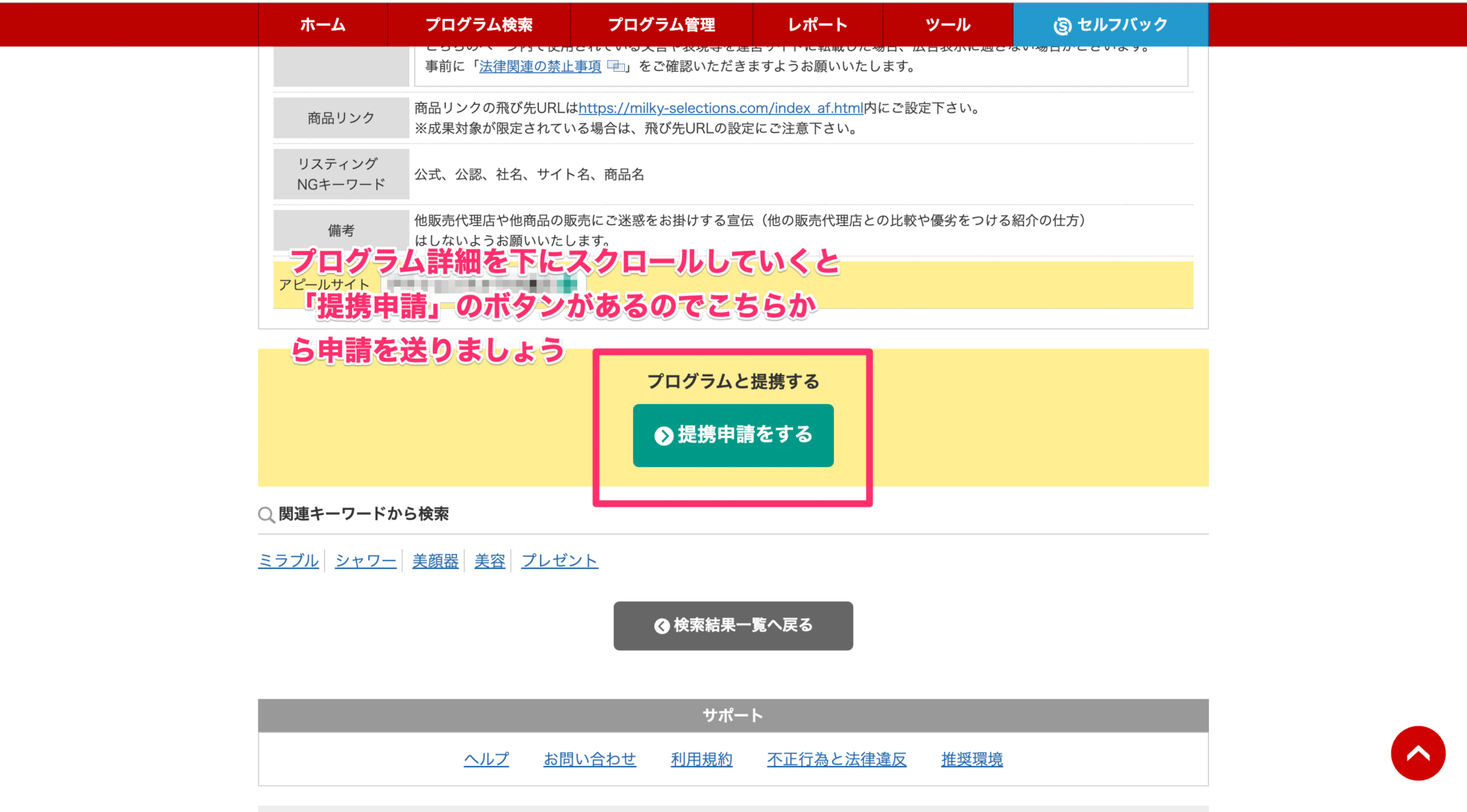
A8.netで取り扱いたい案件が見つかったら、詳細ページに飛びましょう。
下にスクロールしていくと下記の画像のように「提携申請をする」というボタンがありますので、こちらをクリックしましょう。

案件によっては申請を出した直後に許可がもらえる「即時提携」もあれば、審査が必要な場合もあります。
提携審査の項目が「審査あり」となっていても、まずは一度提携申請を押してみてください。即座に自動で承認されるケースもあります。
即座に審査の許可が降りなければ、一度申請の取り消しを行い、内容の充実や記事の数を増やした後、再度申請を出してみましょう。
広告リンクを取得する
広告主との掲載の提携が完了したら、アフィリエイター毎にアフィリエイトリンクが発行されます。
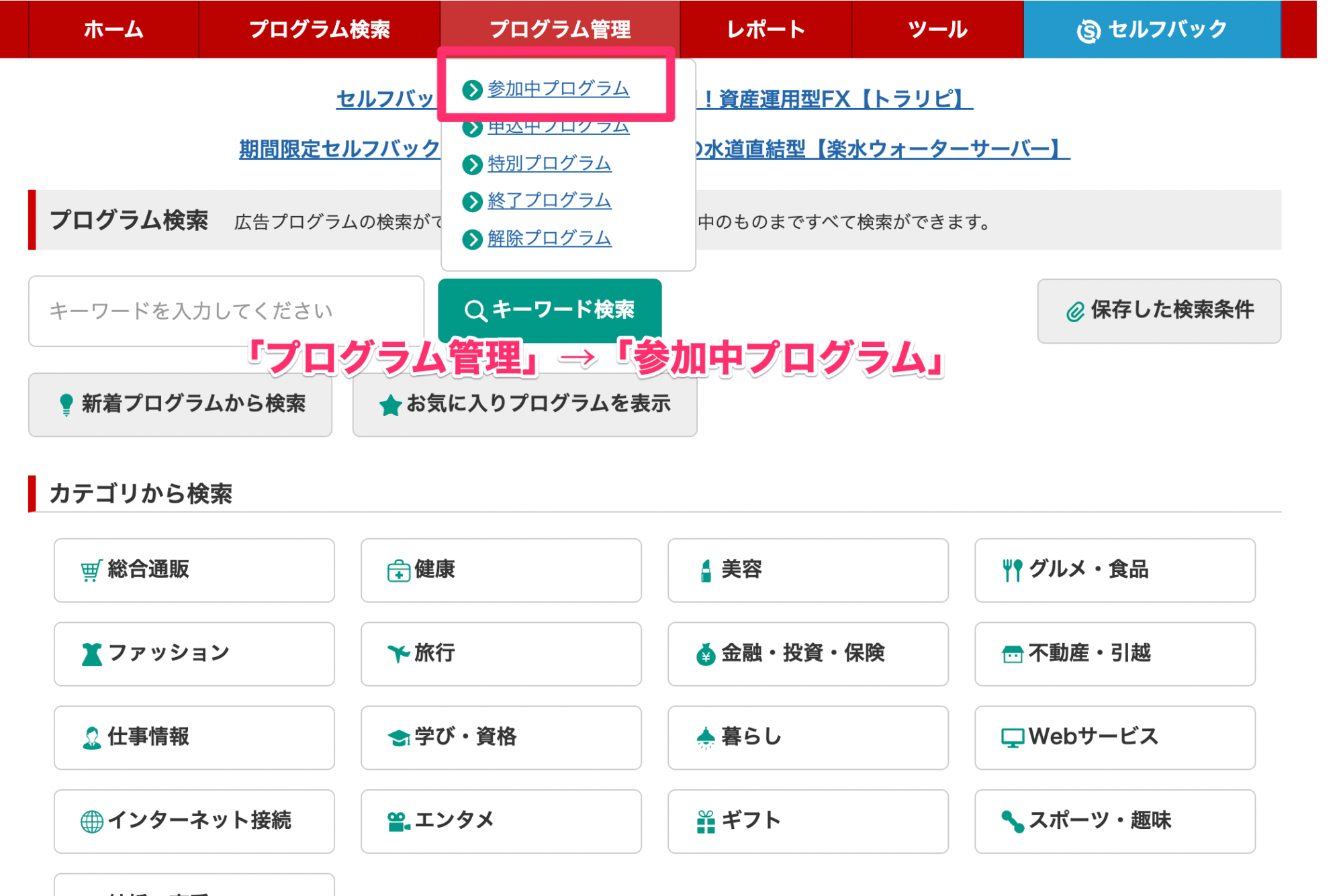
A8.netの場合)「プログラム管理」→「参加中プログラム」をクリックすると、プログラム一覧に先ほど提携した案件があります。

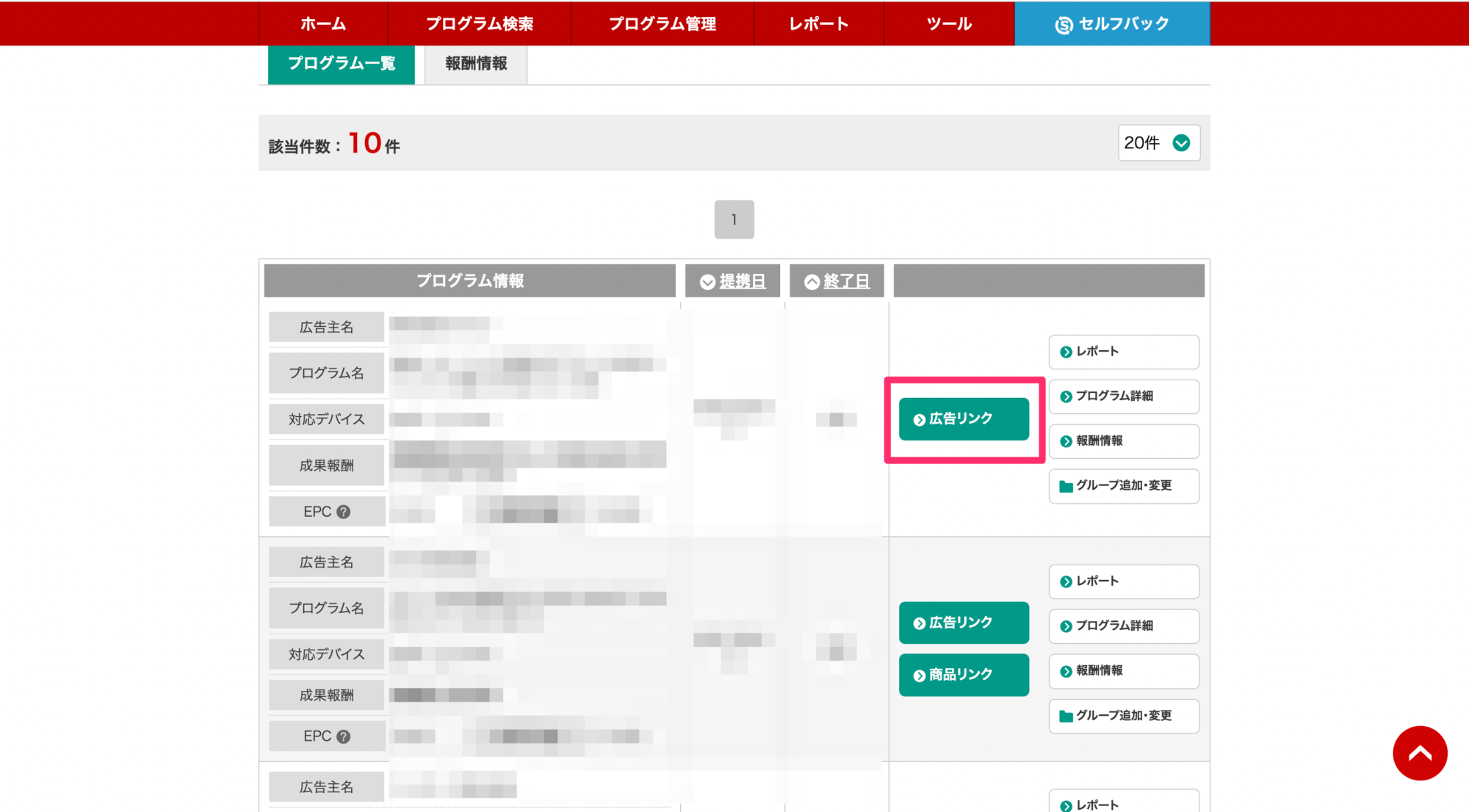
右側にある「広告リンク」をクリックしてください。広告リンク作成ページに飛びます。

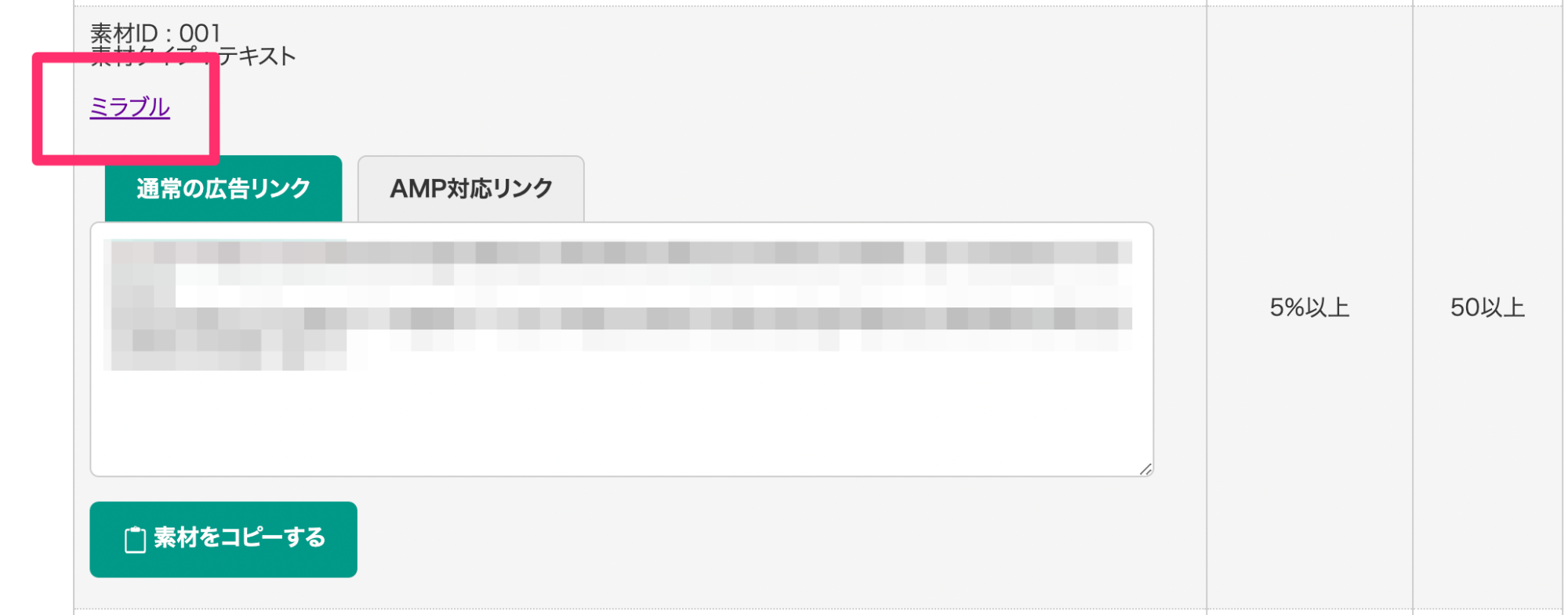
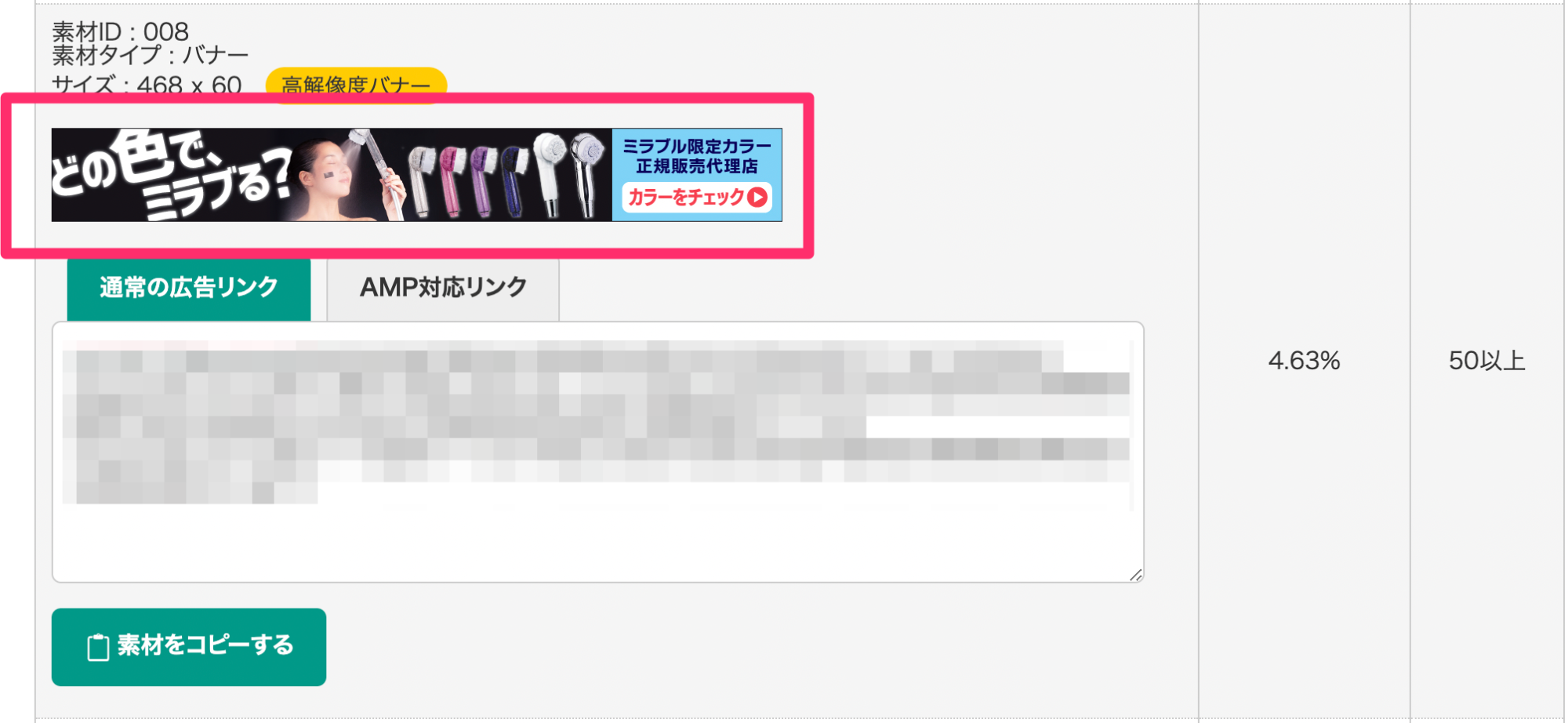
そのアフィリエイトリンクでどんな広告が表示がされるかが、この画面上で確認できます。
テキストリンクもあれば、バナーリンク(画像リンク)も、プレビューで見ることができます。
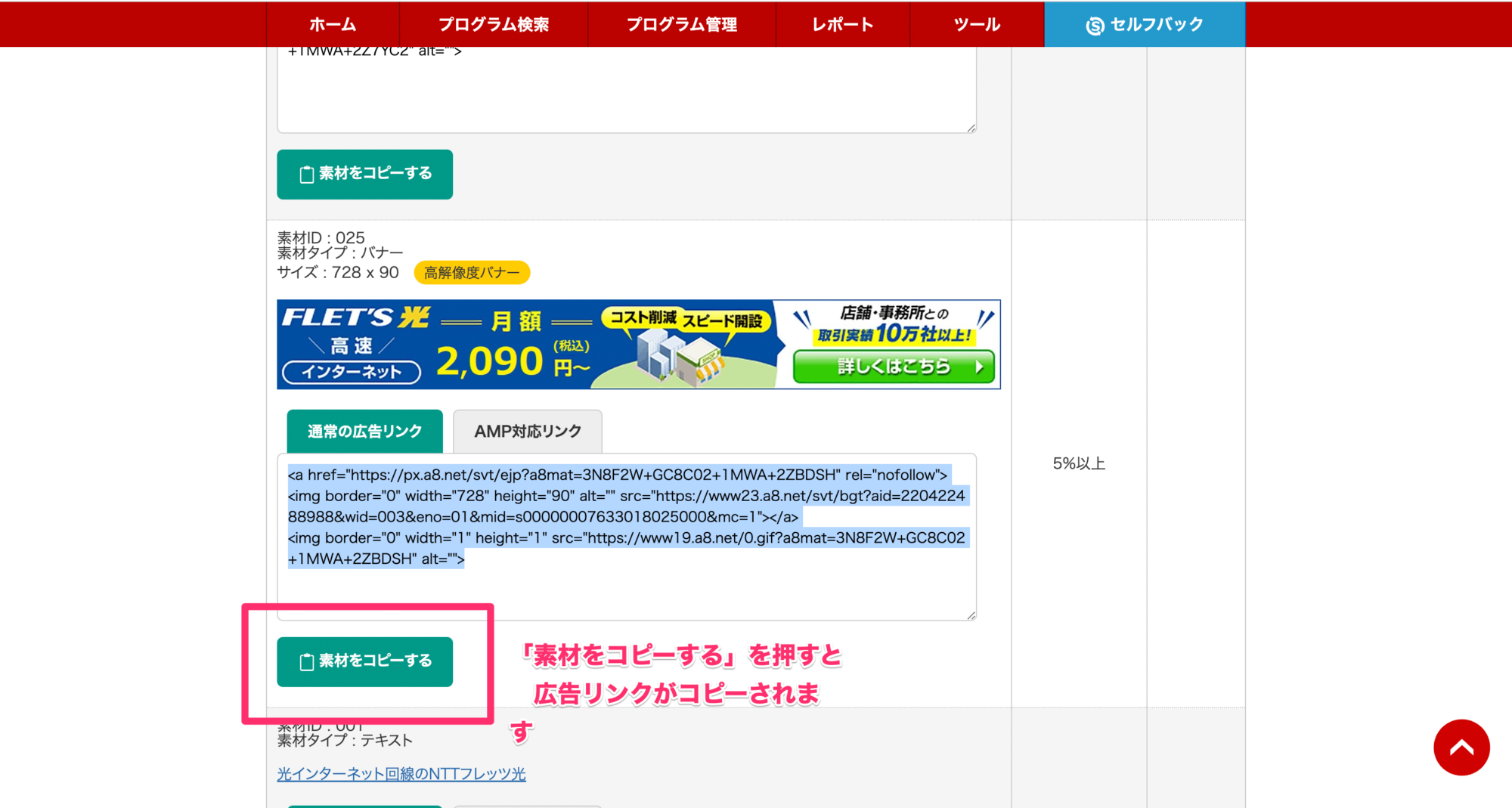
使用したリンクの「素材をコピーする」をクリックすると、クリップボードにリンクがコピーされます。
(多くの場合AMP対応リンクではなく、通常の広告リンクを使用します。)

アフィリエイトリンクのWordPressへの貼り付け方
最後にコピーした広告リンクを記事に貼り付けていきます。
A8.net側で貼りたいリンクのコピー
A8.netの管理画面から、自分のブログに貼りたい広告リンクを選びます。
アフィリエイトリンクには大きく分けて2種類、テキストリンクとバナーリンクがあります。
テキストリンクとは、文字にリンクが挿入されているもので、バナーリンクは画像にリンクが挿入されているものです。貼り方はどちらも同じ。


WordPress側でアフィリエイトリンクの貼り付け方
A8.netの管理画面からリンクをコピーできたら、次にWordPressの管理画面に入ります。
WordPressの投稿画面からアフィリエイトリンクを貼り付けます。
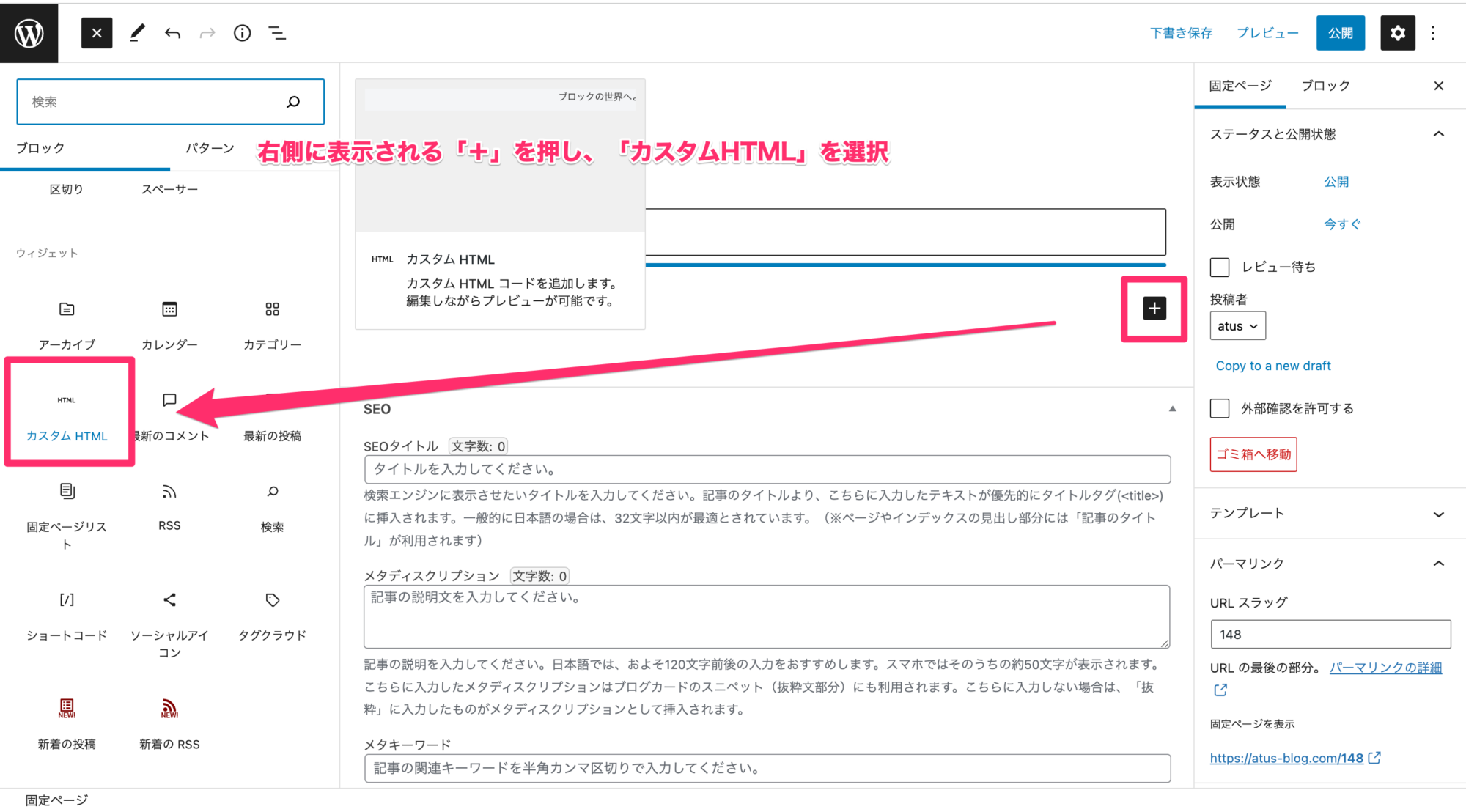
投稿画面に表示されるブロックを追加する「+」を押して「すべて表示」をクリック。
左側に表示されたブロック一覧に「カスタムHTML」という項目をクリックしてください。

本文中に表示されたカスタムHTMLの中に、A8.netの管理画面からコピーしたアフィリエイトリンクを貼り付けます。

貼り付けたら、一度プレビュー画面で広告主のLPや公式サイトに飛ぶことを確認してみてください。
以上がアフィリエイトリンクの貼り方になります。

この方法がデフォルトです。でもテーマの機能を使うとさらに便利にアフィリエイトタグを管理したり貼り替えたりすることができるんです!
Cocoonの「アフィリエイトタグ」の活用
WordPressではブロックエディタの「カスタムHTML」でアフィリエイトリンクを直接貼ることもできますが、テーマ「Cocoon」を使っていると「アフィリエイトタグ」の機能を使うことでアフィリエイトリンクを一元管理できます。
アフィリエイトタグを使うべき理由
アフィリエイトサイトを運営していると、悩まされるのがアフィリエイトリンクの管理です。
例えば、あるASPでの案件終了やリンク切れなど、多数のアフィリエイトリンクの貼り替えを余儀なくされることも。
そこでCocoonのアフィリエイトタグ機能を使えば、1記事ずつリンクの貼り替えを行う煩わしい手間が省けるのでおすすめです。
Cocoonのアフィリエイトタグでは「ショートコード」というWordPressで使えるコードの呼び出し機能を使ってタグを一元管理することができます。
アフィリエイトタグの使い方
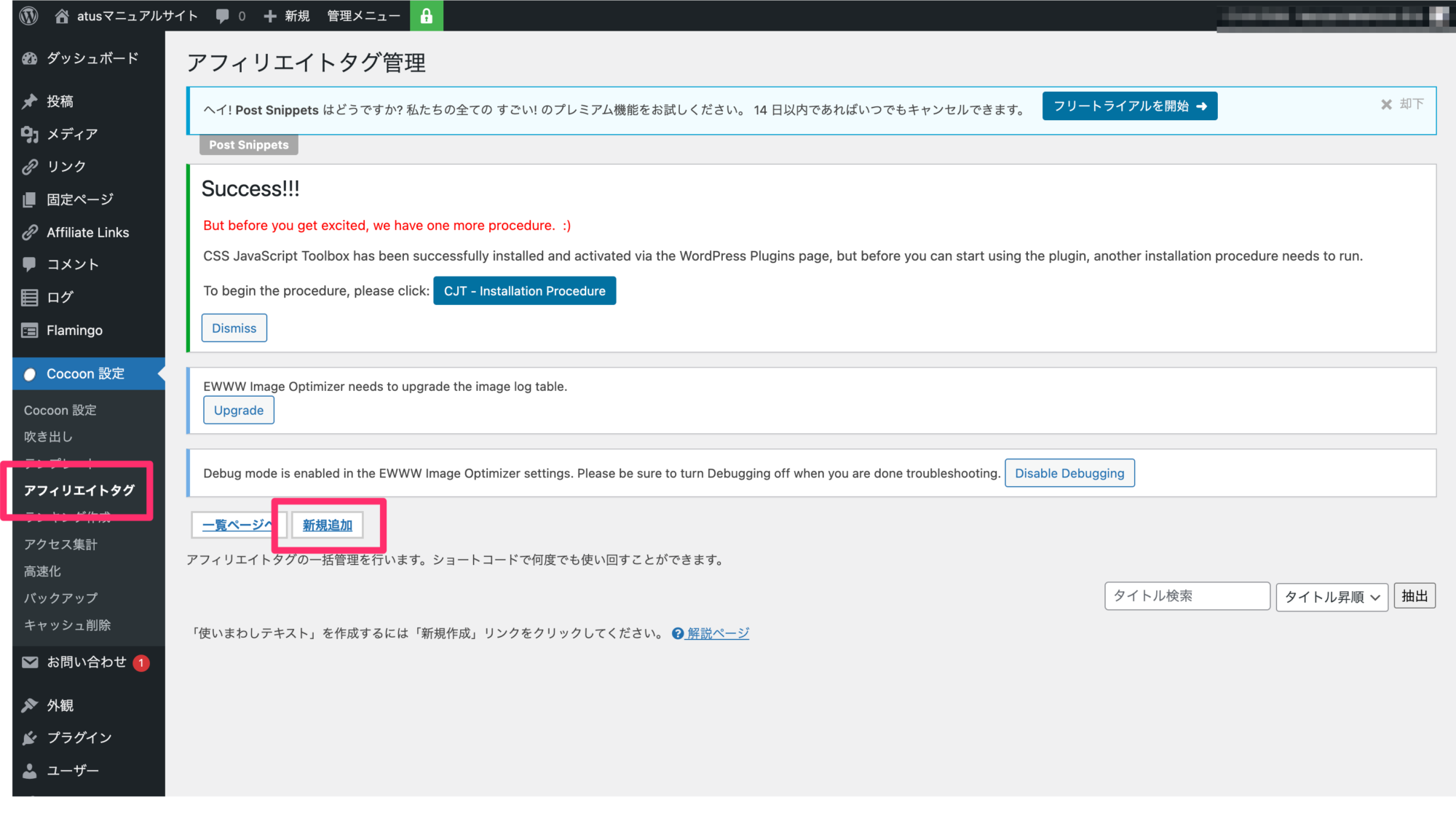
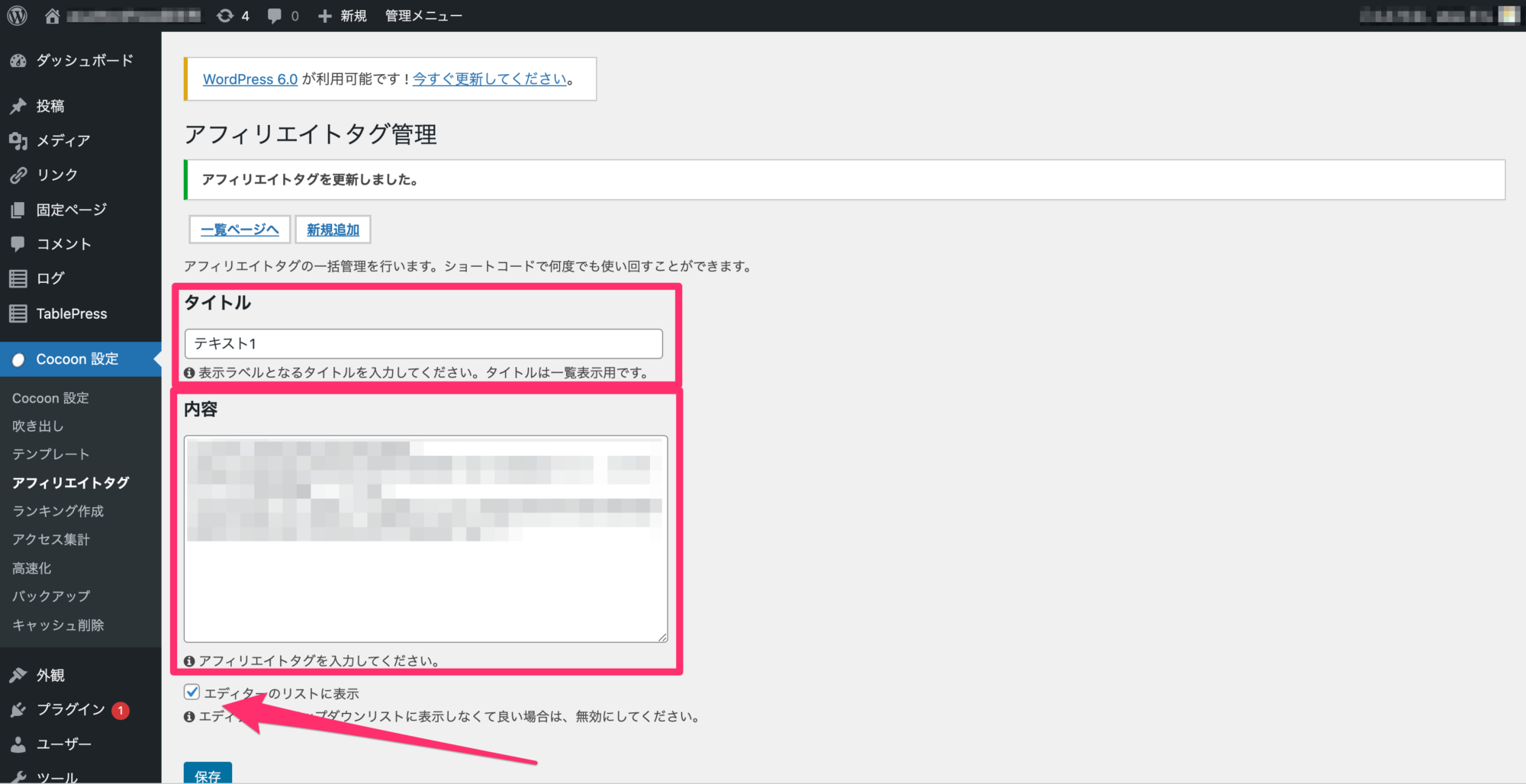
「Cocoon設定」→「アフィリエイトタグ」から新規追加をしてください。

下記の画像の表示が出てくるので、「タイトル」にはどんなアフィリエイトリンクかがわかる、自分が管理しやすい名前をつけます。(例えば、「ミラブルテキスト1」)
下の「内容」には、ASPからコピーしたアフィリエイトリンクを貼り付けてください。
「エディターのリストに表示」という部分にチェックが入っていることを確認したら、保存をクリックしてください。

保存が完了したら記事の投稿画面で利用します。
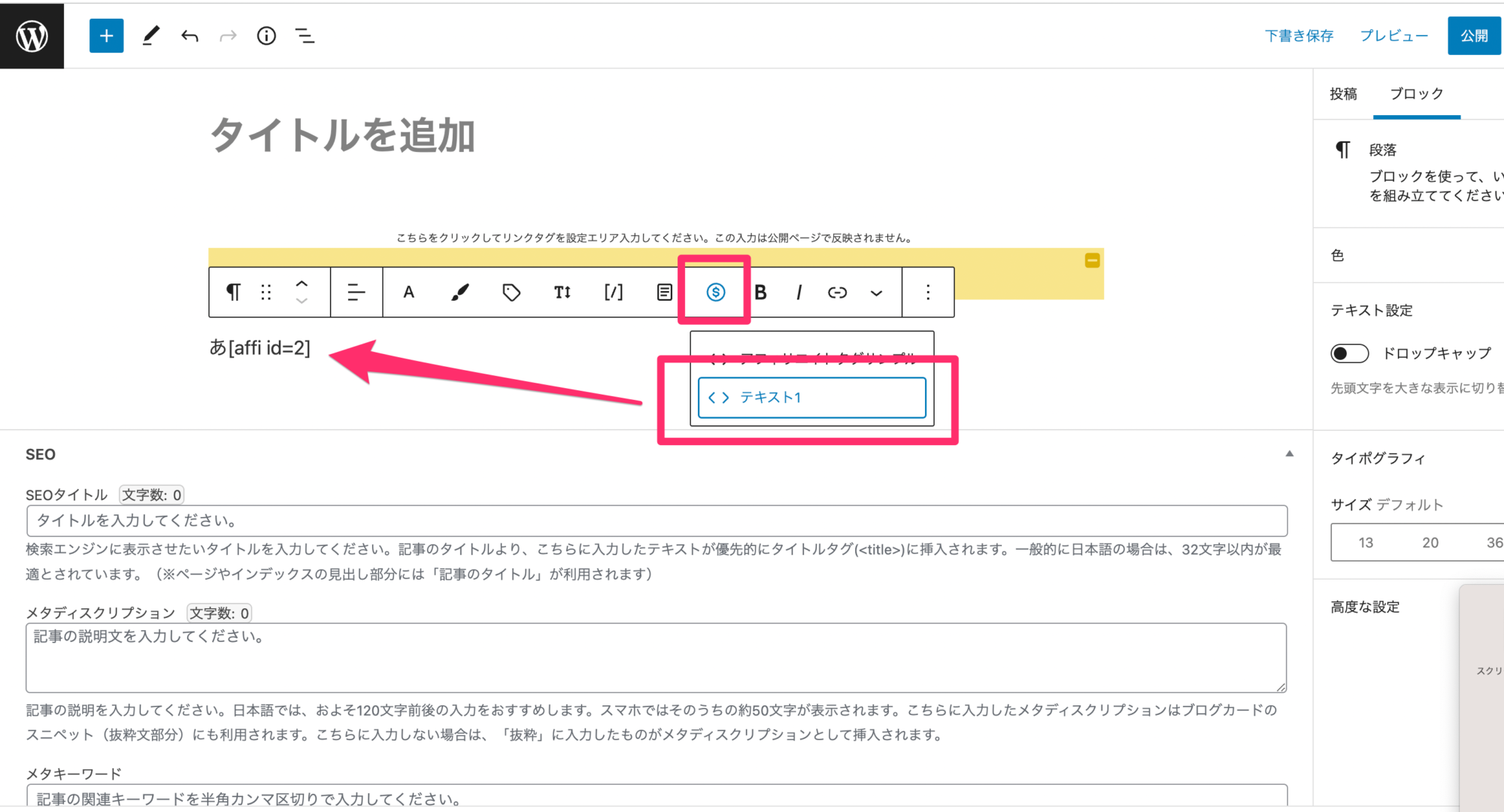
投稿画面で本文中に文字を打ち込むと、上に「ブロックツールバー」が出てきます。そこから「アフィリエイトタグ」を選択してください。先ほど作成したタイトル名(この場合「テキスト1」)が表示されているので、クリックすると本文中に該当の「ショートコード」が挿入されます。(この場合「affi id=2」)

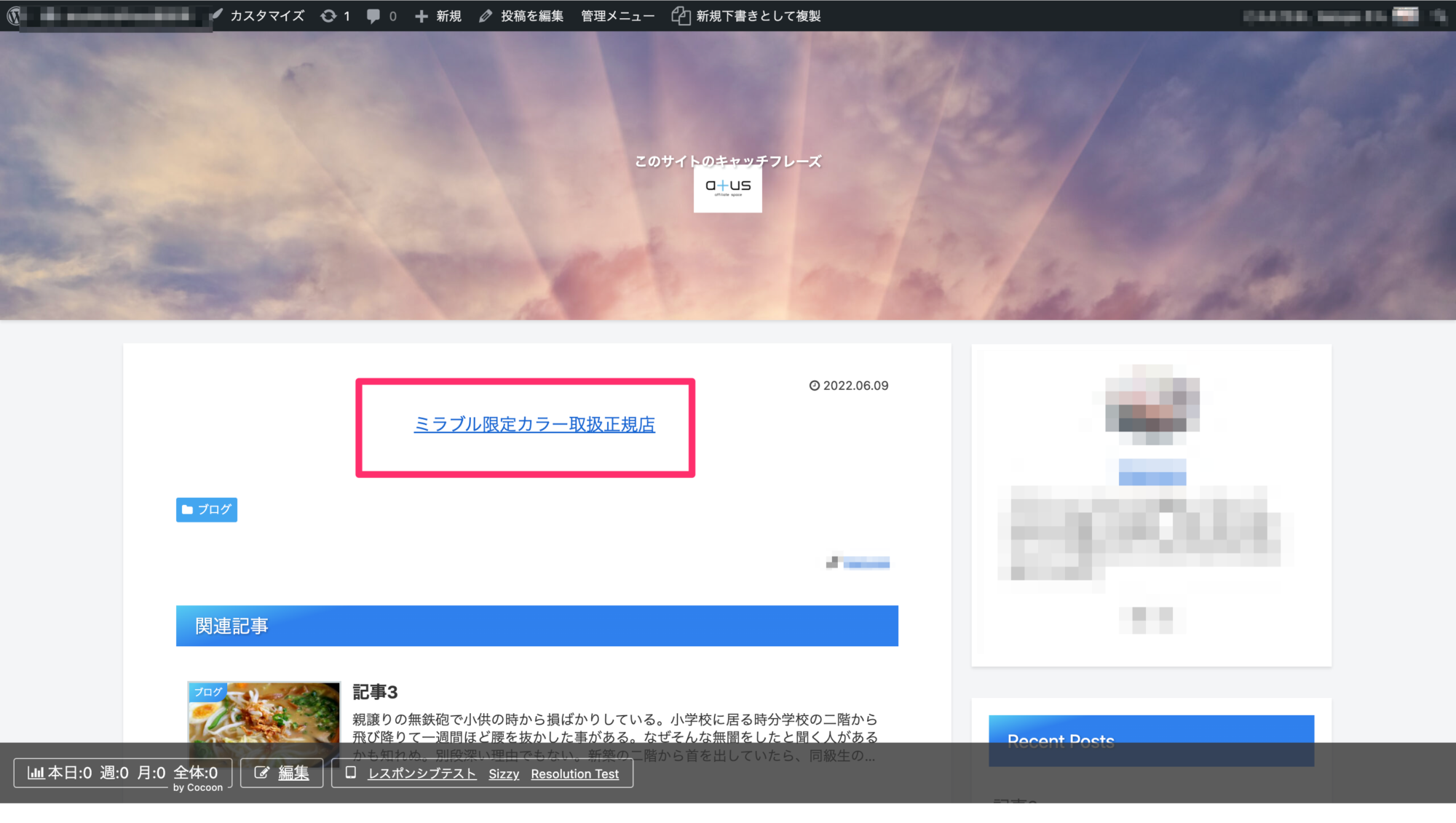
実際にプレビュー画面で表示してみると、この「ショートコード」のところに登録した広告が自動で挿入されるようになります。(今回はテキストリンクで挿入しました)

よく使う広告は前もってアフィリエイトタグに設定しておくと便利です。
もし案件が変わって広告を張り替えなければいけないときも、アフィリエイトタグに登録しているリンクを変更するだけで一気にまとめて張り替えることができます。
ボタンでのアフィリエイトタグの利用方法
テキストリンクやバナーリンクがあると説明しましたが、さらに目立たせるため「ボタン」を活用することもできます。
ボタンにアフィリエイトタグ(ショートコード)の挿入
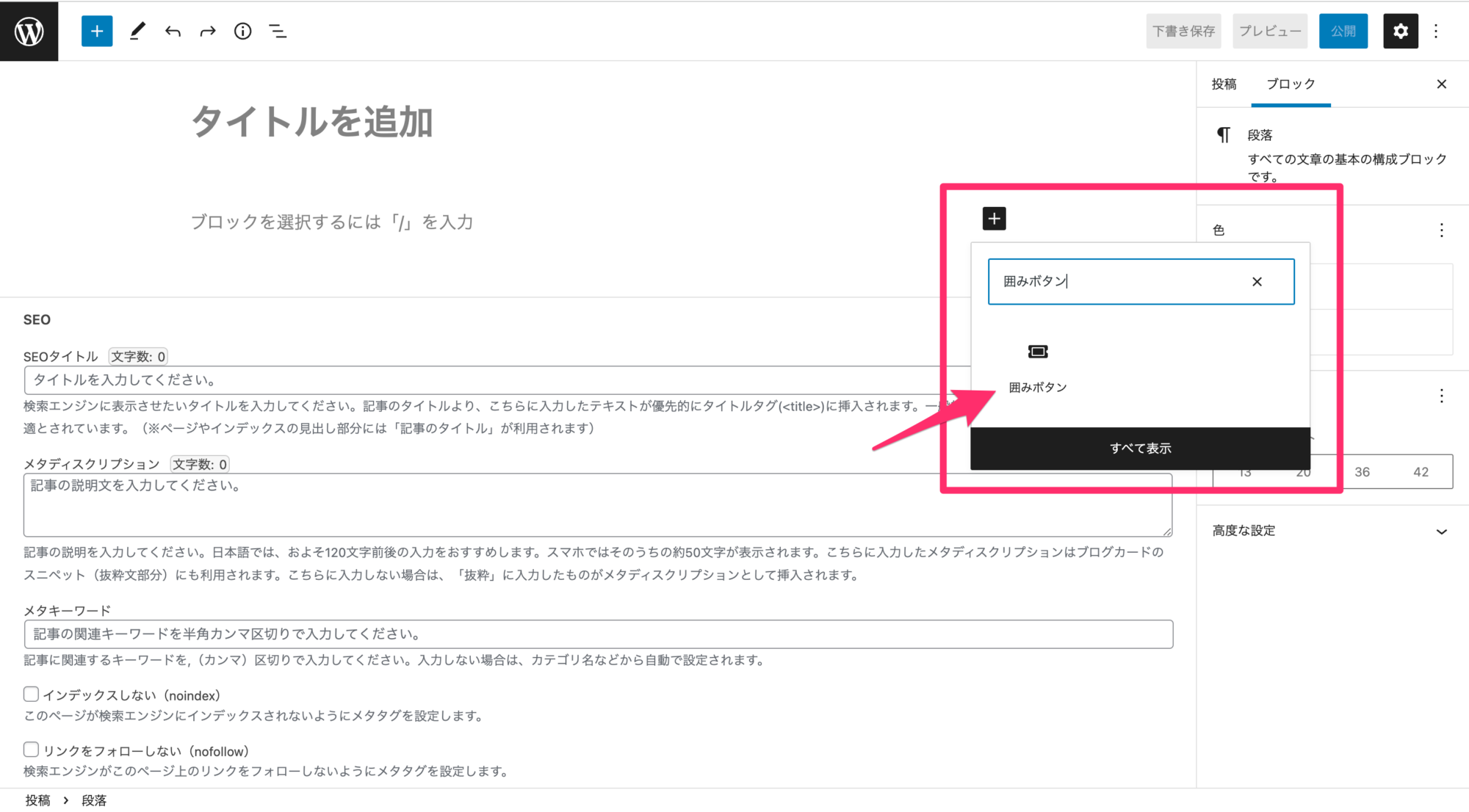
投稿画面から表示される「+」を押し、「囲みボタン」を選択してください。

他にも「ボタン」がありますが、こちらではテキストリンクを使うことができないので、必ず「囲みボタン」を使うようにしてください。
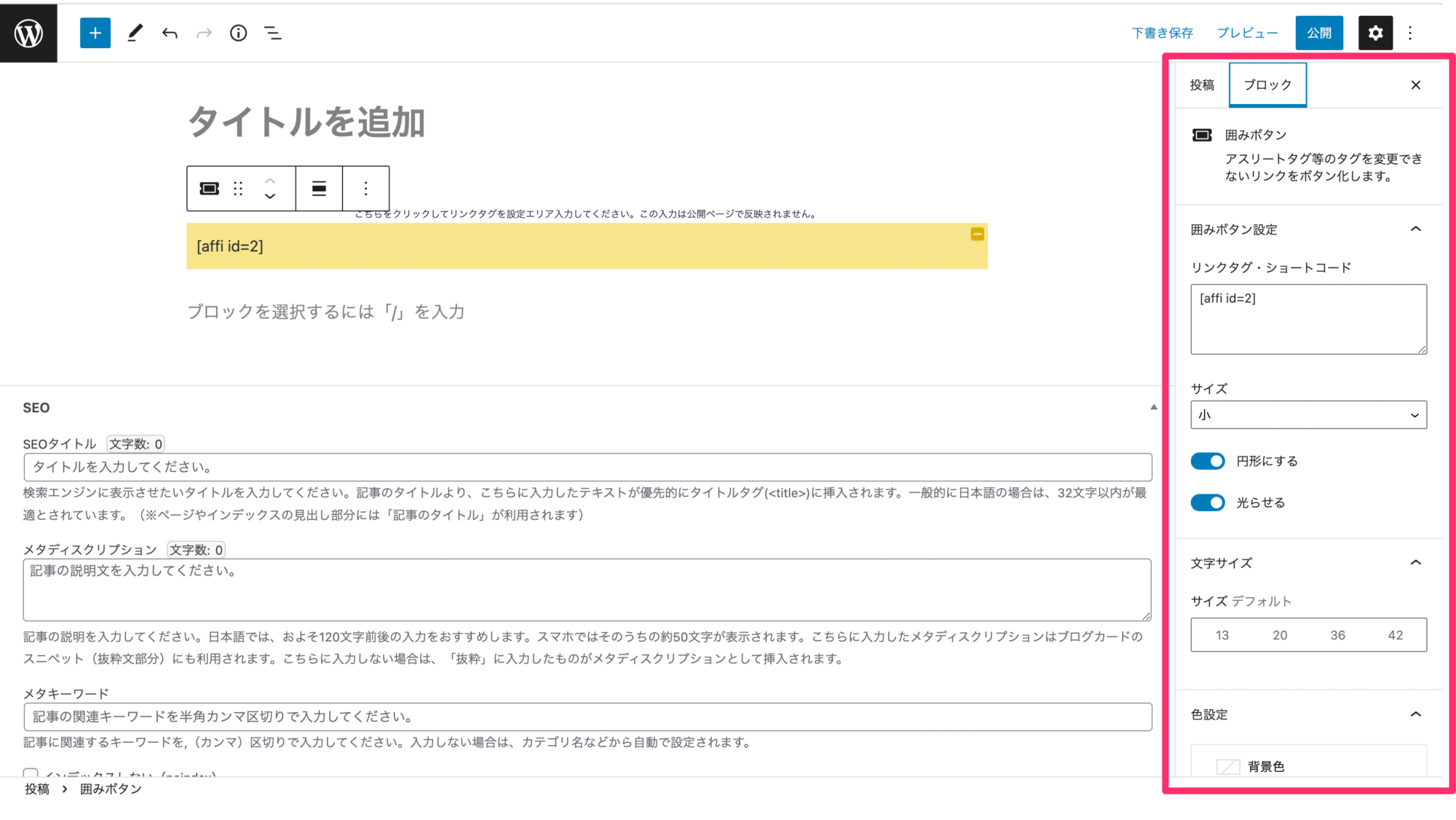
「囲みボタン」を選択した状態で、右側の「ブロック」からさまざまなカスタマイズをすることができます。

「リンクタグ・ショートコード」にテキストリンクを貼り付けるのですが、ここでもアフィリエイトタグを利用するのがおすすめ。
上記の図の右側のブロック編集画面から「リンクタグ・ショートコード」の箇所に、アフィリエイトタグ(ショートコード)を入力します。(今回は「affi id=2」は入力。)
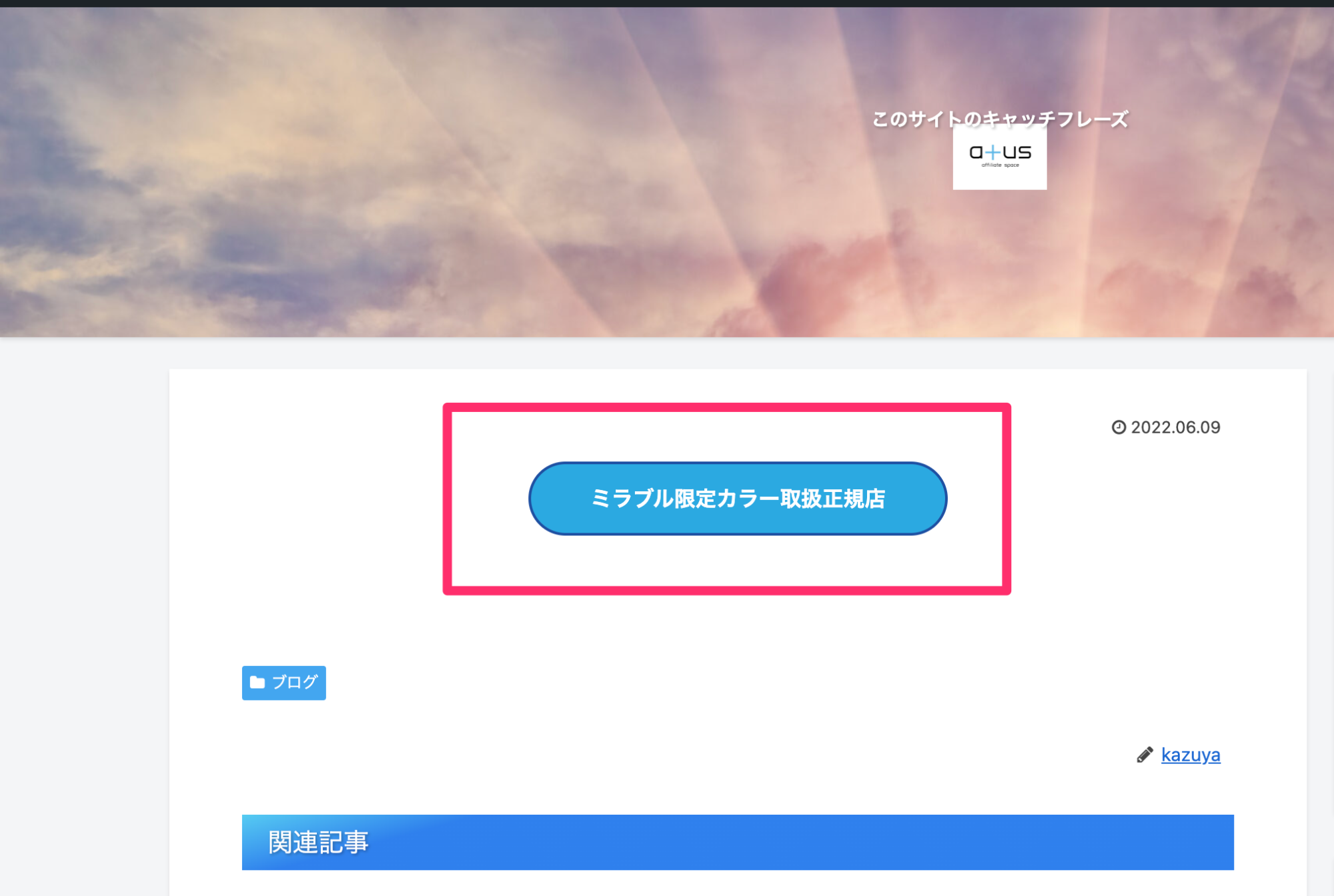
ボタンの装飾
次にボタンの装飾を変更します。サイズやデザインや色を変更できます。
右側のブロック編集画面で「サイズ」で大きさを変更できます。
同じく「円形にする」「光らせる」にそれぞれチェックを入れると、それぞれボタンを変更することができます。
「色設定」で、ボタンの色を変更することができます。
今回は「背景色」水色、「文字色」を白、「ボーダー色」を紺にしています。
設定できたら、プレビューで確認しましょう。編集中に表示される黄色で囲まれている部分は実際には表示されませんので安心してください。


サイトのメインカラーとは違う色を使ってボタンは目立たせるといいかも!
まとめ
このように初めての方にとっては、アフィリエイトリンクを貼るだけでも一苦労。細かい設定を一つずつ調べていると、膨大な時間が必要になります。
もちろん一つ一つを自分で調べて解決していくのも力になりますが、聞けばすぐにわかることはさっと解決したいとこと。
そんなときに日々の疑問をすぐに解決できるのがアフィリエイトスクールです。
atusではアフィリエイトリンクの貼り方やWordPressの設定などといったやり方の手順をまとめたマニュアルを提供。
稼ぐために必要な、「記事を書くこと」に集中できます。マニュアルを読んでも分からない部分は、サポートスタッフに質問できます。
また個別サポートでアドバイスをくれるのは、atusでアフィリエイトを学んだコーチ。コーチもみんな初めは初心者だったので、できない人の気持ちも分かってくれてより具体的なアドバイスをしてくれます。
atus(ええタス)では現役アフィリエイターによる無料説明会をリアルでもオンラインでも随時行っているので、アフィリエイトの詳しい話を聞きにきてみてくださいね。
atus(ええタス)では無料説明会もコーチが担当

atus(ええタス)で開催されている無料説明会はコーチが担当しています。
アフィリエイトに興味を持った人、アフィリエイターに会ってみたい人、atusの入会を検討をしている人などどなたでも参加が可能です。